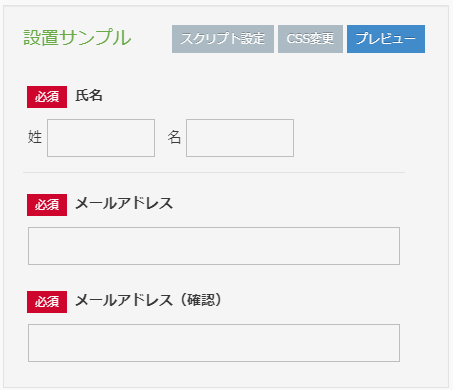
設置サンプル
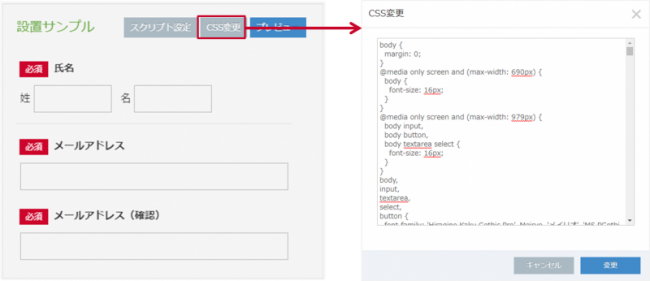
フォーム画面右側にフォーム反映コードでWebサイト上に設置した際の表示サンプルがございます。
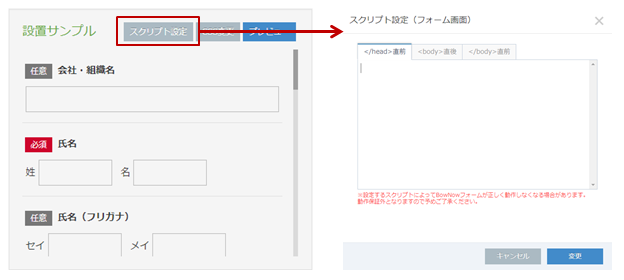
この設置サンプルに「スクリプト設定」「CSS変更」「プレビュー」ボタンがあります。
ここからフォームのJavaScriptやCSSの変更が可能です。
- CSSやJSなどの設定の詳細方法についてはサポート対応外です。
- ※例えば、姓名を縦並びにしたい、項目の横幅を100%表示にしたいなどのご案内は出来かねますのでご了承ください。

スクリプト設定

※新たに設定したスクリプトによりBowNowの挙動自体に問題が発生する可能がございます。
バッティングが発生した場合、弊社では動作保証やサポートは行えませんので、予めご注意ください。
CSS設定

※新たに設定したCSSによりBowNowの表示に問題が発生する可能がございます。
不具合が発生した場合、弊社では動作保証やサポートは行えませんので、予めご注意ください。